超详细Github+Hexo搭建个人博客
搭建个人博客完整目录
创建个人博客页面
更换博客主题
新建文章与页面并上传到个人博客
将个人域名与个人博客关联起来
本文:创建个人博客界面
(一)安装node.js
1.打开Download | Node.js (nodejs.org)
2.点击Windows Installer(.msi)右侧的64-bit

3.下载成功之后双击打开node-v16.16.0-x64.msi文件,其中16.16.0是node的版本号,根据下载的版本不同,该msi文件的名称会有所不同。(!!! node最好不要下载太旧的版本,后面可能会出现问题,当前时间为2022-07-22,根据你现在的时间下载相应的版本)
(下图)双击打开之后点击Next

(下图)然后勾选I accept the terms in the License Agreement前面的方框,再点击Next

(下图)选择要保存的文件夹,可以不是默认的文件夹,然后点击Next

(下图)继续点击Next

(下图)继续Next

(下图)点击Install

(下图)等待安装完成

4.验证node是否安装成功,win+R输入cmd打开命令提示符,首先输入node -v再回车,然后输入npm -v再回车
(下图)若显示相应的版本号则安装成功

(二)安装Git工具
1.打开链接Git - Downloading Package (git-scm.com)
(下图)点击Click here to download下载Git的安装程序

2.双击下载好的安装程序,(下图)点击Next按钮

(下图)选择安装的路径,可以更改默认的安装路径(!!! 必须为全英文路径,且目标文件夹必须为空文件夹)

(下图)点击Next按钮,若想在桌面创建Git图标,则可以勾选Additional icons

(下图)点击Next

(下图)选择默认的文本编辑器

(下图)若在这一步选择了非默认的文本编辑器之后,出现Next按钮无法点击的情况,则点击Next旁边的Back按钮回到上一个界面,再点击上个界面的Next按钮回到该界面之后,该界面的Next按钮即可恢复正常

(下图)直接点击Next

(下图)调整PATH环境变量,直接点击Next

(下图)选择SSH可执行文件,直接点击Next

(下图)接下来一直点击Next





(下图)将Enable symbolic links勾选上,再点击Next

(下图)不用勾选任何选项,直接点击Install

(下图)安装完成之后,win+R输入cmd打开命令提示符,输入git --version再按回车,若显示git的版本号,则安装成功

跟着上面的安装步骤即可,若有其他要求,这里有更加详细的解释https://blog.csdn.net/m0_60935824/article/details/123528300
(三)创建Github项目
1.打开链接https://github.com,登录自己的Github账号,若没有账号的小伙伴可以注册一个,这一步省略
2.(下图)点击右上角的“+”,下拉菜单中点击”New repository“新建一个仓库

(下图)Repository name(也就是仓库名称)一定要和你的Github账户名称完全一样,否则后面会出错,你的Github账户名称就是左边的Owner下面的名称,然后在账户名称后面加上.github.io。
例如:我的Github账户名称为01xiaoairen,那我的Repository name就是01xiaoairen.github.io
下方的·ADD a README file·框可以勾选上,这样的话仓库创建完成之后会自动创建一个README文件
然后点击下方的绿色按钮“Create repository”即可创建仓库

(下图)创建完成之后是这样

(四)生成SSH密钥
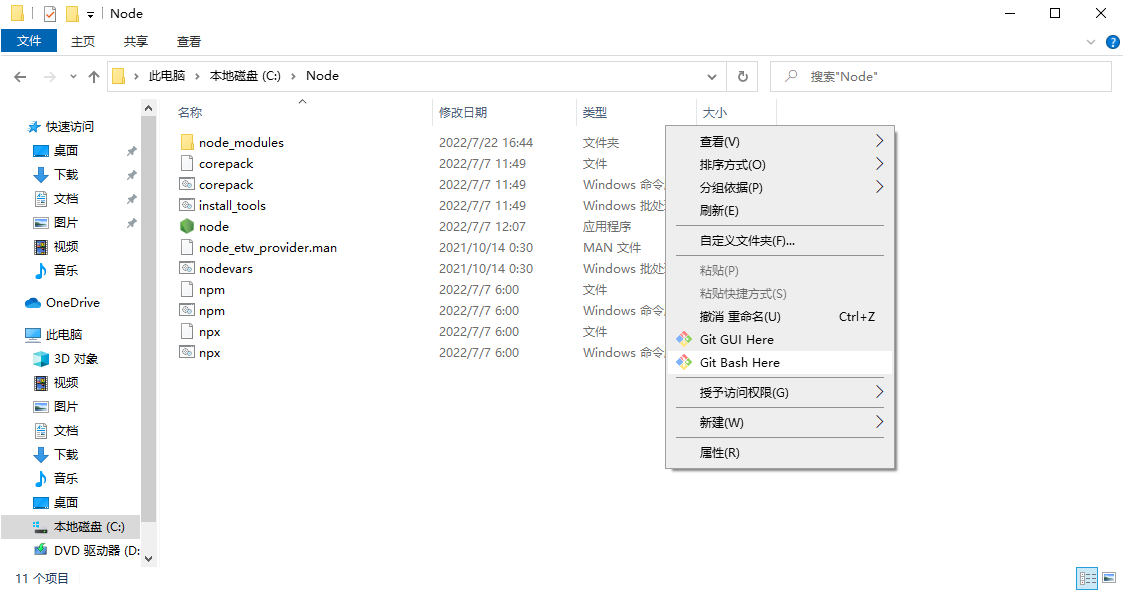
1.(下图)在任意文件夹下的空白处点击鼠标右键,选择Git Bash Here(!!! 文件夹可以是任意的文件夹,但是请注意 ,在点击鼠标右键的时候,请确保鼠标是在空白处点击,不能选中任何文件。如果你的鼠标右键菜单中没有Git Bash Here这个选项,可能是你不小心选中了某个文件,只需要鼠标在空白处点击一下取消选中该文件即可)

2.(下图)首先输入 ssh 之后回车,这个命令是在检查电脑是否安装ssh工具,在安装Git的时候SSH是默认安装的,出现如图提示,则表示安装成功

3.(下图)输入 ssh-keygen -t rsa -C "邮箱地址" 之后回车,此处的邮箱地址是你注册Github账号所使用的邮箱地址,例如:ssh-keygen -t rsa -C "3571582418@qq.com",显示结果如下图所示

4.(下图)无需输入任何文字,在刚才的状态下直接按回车键,显示如下图所示

5.(下图)仍然无需输入任何文字,在刚才的状态下直接按回车键,显示如下信息。仅比上一步显示的信息多了一句:Enter passphrase(empty for no passphrase)

6.(下图)依旧不要输入任何文字,继续按回车,显示如下信息(最下面是一个图案)
在输入ssh-keygen -t rsa -C "邮箱地址" 之后,一共连续按了四次回车到达当前状态

7.接下来,打开C盘 -> Users -> (你的电脑Microsoft账户名称的文件夹,默认是Administrator) -> .ssh,某些电脑系统的“User”文件夹可能也叫做 “用户” 文件夹,其余的不变。
(下图)打开之后可以看到两个文件,分别是 id_rsa 和 id_rsa.pub。

(下图)若没有显示id_rsa.pub文件,则可能是电脑将文件的扩展名隐藏了,点击任意文件夹上方的 “查看”,在下拉框中勾选右侧的“文件扩展名”

8.(下图)打开id_rsa.pub文件,若没有其他工具,可以选择用记事本打开

9.(下图)ctrl+A全选内容,然后复制

10.(下图)浏览器打开Github,点击右上角头像旁边的小三角打开下拉菜单,选择“Settings”

11.(下图)选择左侧列表的 “SSH and GPG keys”,点击右上方的绿色按钮”New SSH key“

12.(下图)Title框中可以是任意的名字,下方的Key框中粘贴上刚刚 id_rsa.pub 文件中复制的内容,无需改动任何地方,点击下方绿色按钮 ”Add SSH key“

13.(下图)添加成功后如下图所示

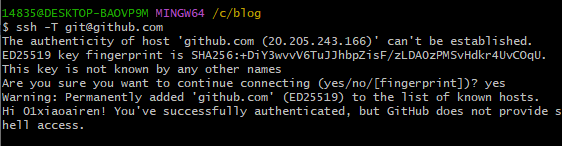
14.(下图)在Git bash的命令提示符中输入ssh -T git@github.com 之后回车,会显示如下信息

(下图)我们直接输入yes 然后回车,在最后一句若显示Hi 你的Github账户名称! You've successfully authenticated, but GitHub does not provide shell access.则表示SSH绑定成功

(五)安装Hexo框架
1.(下图)新建一个空文件夹,用来存放所有和博客相关的内容。在该文件夹中点击鼠标右键选择 Git Bash Here 打开命令提示符

2.(下图)输入 npm install hexo-cli -g 之后回车

3.(下图)输入 hexo -v 之后回车,若显示hexo的版本号,则表示hexo安装成功

4.(下图)初始化Hexo,继续在命令提示符中输入 hexo init 之后回车,显示 INFO Start blogging with Hexo!则安装成功
可能会出现 fatal: unable to access 'https://github.com/hexojs/hexo-starter.git/': Failed to connect to github.com port 443 after 21036 ms: Timed out的提示,这是因为Github服务器部署在国外,从国内无法很好的连接到Github的服务器。只需要多重复尝试几次hexo init命令即可。若一直无法连接上,可尝试科学上网,或者使用国内的镜像网站,这里不展开介绍。

5.(下图)Hexo初始化成功之后,存放博客内容的文件夹会多出一些文件,如下图所示

6.(下图)生成本地静态页面,在命令行输入 hexo s 然后回车,显示如下信息

(下图)复制上图中的http://loaclhost:4000/ 地址,在浏览器中打开,就会显示Hexo默认的博客界面,如下所示
(!!!注意,复制该地址的时候最好选中该地址然后点击鼠标左键选择copy,如果使用ctrl+c复制该地址,可能会导致本地服务器关闭,从而打不开默认的博客界面)

7.本地连接Github
(下图)使用记事本打开存放博客内容文件夹中的_config.yml文件(若有其他编辑工具打开也可以),翻到最下面,将#Deployment下方的代码更改为
1 | # Deployment |
(!!!注意,其中的type,repository,branch后面的冒号都是英文输入法中的冒号,并且在冒号之后要加一个空格才能输入之后的内容。type,repository,branch前方都各有两个空格。)
更改完之后ctrl+s保存,之后关闭

(下图)其中的repository后面的地址,是你创建的Github同名仓库的地址,可以进入该仓库之后,点击网页偏右侧的绿色Code按钮,点击之后打开下拉框,就会显示仓库的地址,将该地址复制到repository后面

8.安装Hexo自动部署发布工具
(下图)在你的博客文件夹中空白处,右键选择Git Bash here进入命令提示符,输入命令 npm install hexo-deployer-git --save 然后回车

9.命令行输入 git config --global user.email "3571582417@qq.com"回车,然后再输入 git config --global user.name "01xiaoairen"回车,其中3571582418@qq.com改为你自己Github邮箱,01xiaoairen改为你Github的账户名

10.将本地文件上传到github仓库中
(下图)在Git Bash命令行输入 hexo g 回车生成静态网页,然后hexo d回车即可将本地文件上传到Github的仓库中(此处依旧可能会出现网络无法连接到Github的问题)